Hi, my name is
Nicolas Cnudde.
I build things for the web.
I'm a full stack developer based in Ghent, Belgium.
I have a serious passion for designing and developing exceptional digital experiences such as web and mobile applications.
About Me
Hello! My name is Nicolas and I enjoy creating things that live on the internet. My interest in web design started back in 2004 when I decided to create my first Adobe Flash and Dreamweaver websites.
Fast forward many years, I knew that design and development is where I wanted to make my career so I decided to go back to university to learn all about HTML5, CSS3, modern JavaScript, React and many other technologies that are very relevant nowadays.
Here are a few technologies I’ve been working with recently:
- HTML, CSS
- JavaScript (ES6+)
- TypeScript
- React
- Next.js
- Redux Toolkit
- Vue.js
- Nuxt
- GraphQL
- NestJS
- Git
- Docker
- Craft CMS
- Drupal
- WordPress

Relevant Work Experience
Frontend Developer @ iO
Oct 2022 - Present
- Develop and maintain high-quality, reusable, scalable web applications using React and Next.js.
- Collaborate closely with designers and back-end developers to ensure seamless integration and a positive user experience.
- Write clean, maintainable, well-documented code and implement best practices for testing and code quality
- Stay up-to-date with the latest trends and technologies in the React ecosystem
Some Things I’ve Built
Featured Project
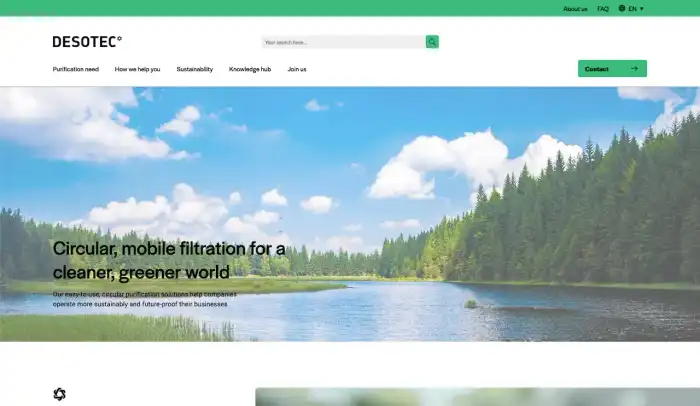
DESOTEC
DESOTEC offers unique, sustainable, mobile filtration solutions, purifying liquids and gases. They are committed to helping protect the planet by driving positive ecological change across all industries.
Multilingual content web application created using the flexible, user-friendly Craft CMS.
- Craft CMS
- TypeScript
- Freeform
- SEOmatic
Featured Project
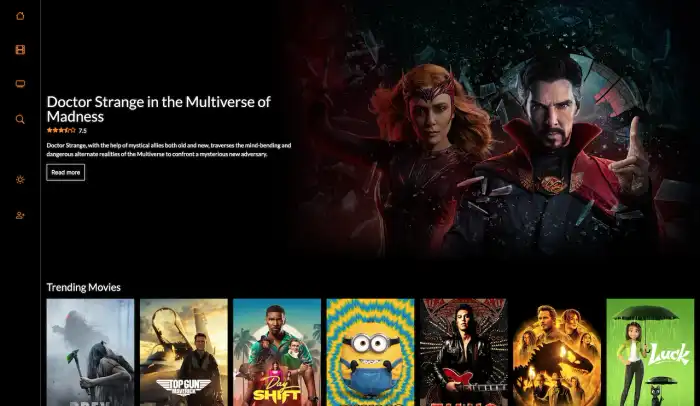
Movie Application
This web application offers a huge variety of movies and shows from different categories.
See what's trending, popular, upcoming or top rated. Watch latest trailers or search for your favorite movie, show or person.
Data is fetched from The Movie Database API. This was my first project using React.
- React
- CSS Modules
- Firebase
- Firestore
Featured Project
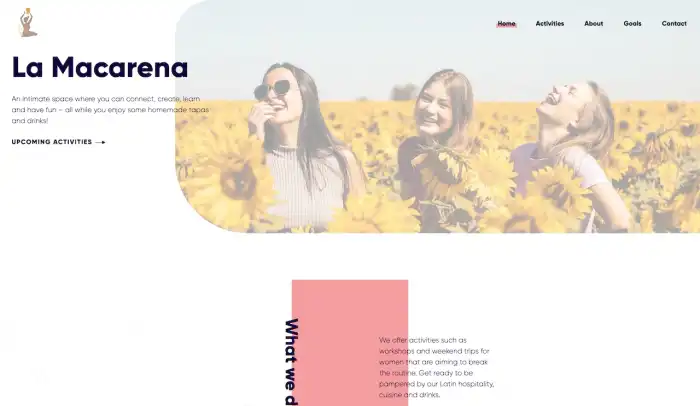
La Macarena
My graduation project.
The main feature of this application is for people to reserve and book different types of activities.
I decided to build a headless CMS so the owners of the organization could easily add, update or delete content.
For the client side, I had to use a technology that I didn't learn at university. I went with Vue 3.
- Vue.js
- Keystone
- TypeScript
- GraphQL
- PostgreSQL
Featured Project
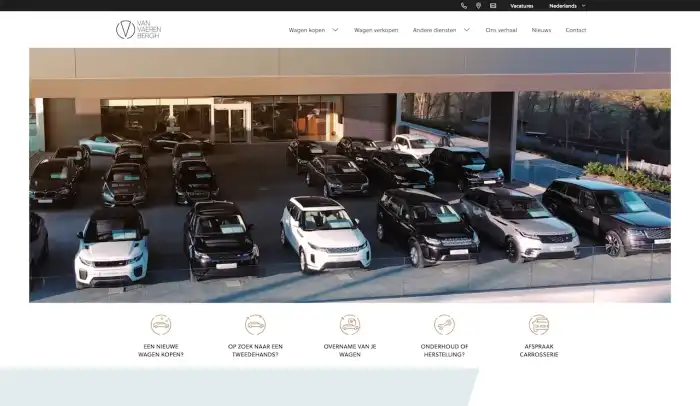
Van Vaerenbergh Mobility
Internship project.
The customer is a well known car dealership that sells Jaguar and Land Rover vehicles.
Built a fully responsive and highly interactive web application using the content management system Drupal.
- JavaScript ES6
- Vue.js
- Twig
- Docker
- Drupal
Other Noteworthy Projects
view the archiveMusic For Life 2022
"To be who you want to be" was this year's theme for Music For Life, now more known as The Warmest Week.
We decided to develop an avatar generator so visitors could donate and create their own avatar and download it as PNG and SVG.
Artevelde will use this project next winter for the upcoming edition of The Warmest Week.
The Revival of IRC
A mobile chat app, comparable to the once very popular IRC (Internet Relay Chat).
Authentication required so people can register/login in order to chat in channels or in private with other users.
The White House
This project consisted of building an exact clone of The White House website.
I created a custom WordPress theme and developed everything in PHP. I also had to use custom post types, custom fields and multiple plugins.
Farmers without Borders
For this assignment, we had to design and develop a management application in collaboration with students from Toronto, Canada. We went for an online farmer's market.
We applied many new technologies such as NestJS, GraphQL and Formik.
Diorama
For our interactive media course we had to make a 3D design in Blender. This year's theme was Halloween.
After that, we had to display this in an interactive 3D website using React and React Three Fiber.
Webshop B-Store
For this project we had to design and develop a webshop where we'd offer products from multiple categories.
We had to create a database, an API, authentication and a fully responsive and interactive front-end application.
What’s Next?
Get In Touch
If you're interested in getting to know me better or want to hire me for a project, be sure to get in touch with me. I promise I'll get back to you in no time!
Say Hello